casdoor 部署指南,快速接入单点登录
一、背景
公司有个商城 (shop)需要接入到单点登录,在github 上找来找去发现 casdoor 开源项目满足我的需求:
- 商城后端不需要记录会话信息
- 用户只需要到认证中心登录一次,便可访问多个公司系统,无需重复登录
官方的 docker 部署文档不是很详细。所以自己摸索操作了部署,接入的流程,输出了如下文档,供大家参考。
二、环境准备
- 电脑:mac (linux 系统都可)
- 前端:node,yarn ,npm等 (我的 node是 v16.10.0)
- 后端:go (我的是 go1.21.3)
三、casdoor 部署
3.1、 拉取仓库
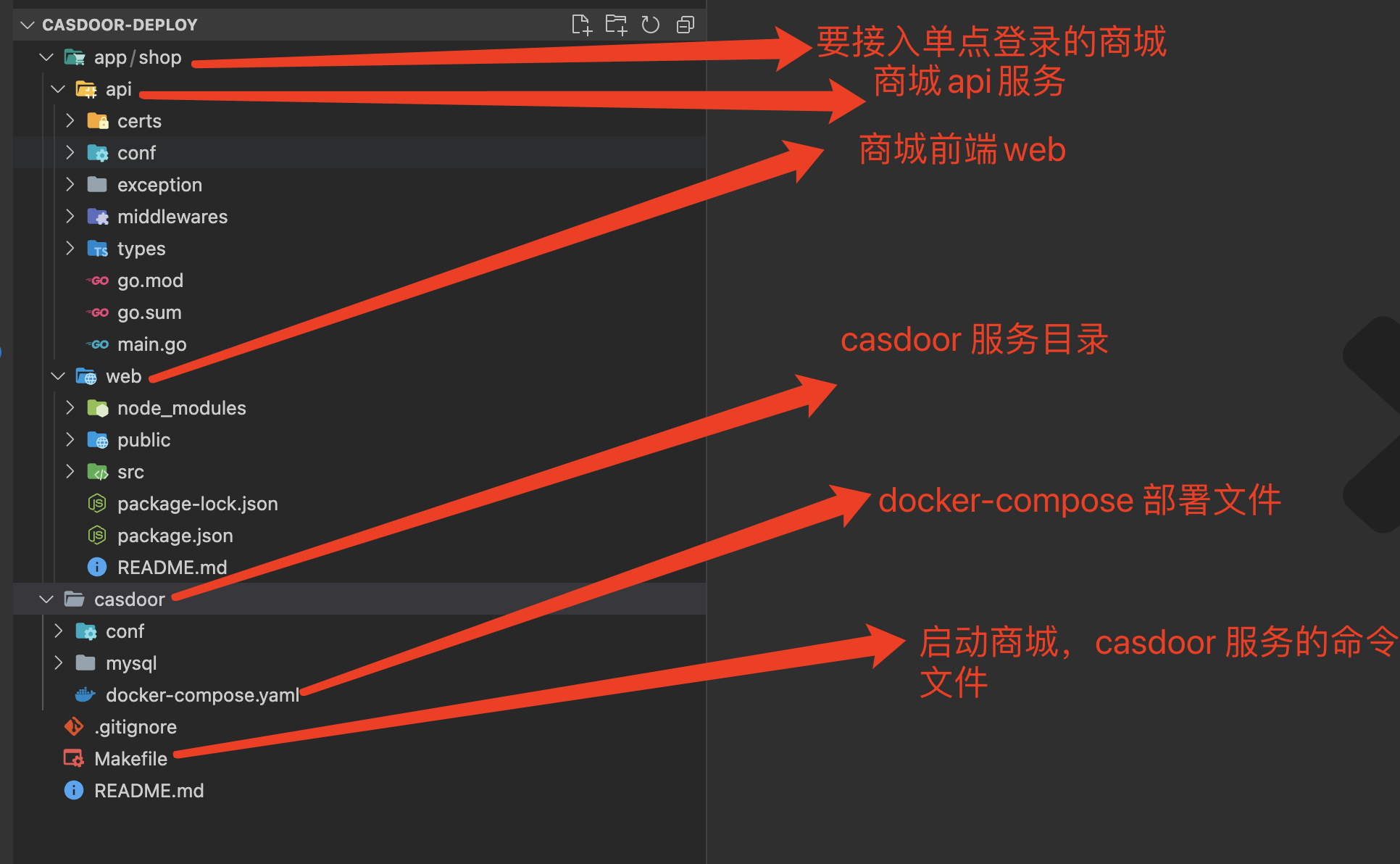
为了方便部署和学习,我把部署的casdoor 的docker-compose.yaml 文件和商城代码都放到了了该仓库下,方便部署,部署目录如下:

拉取仓库代码,进入master 分支
git clone git@github.com:echo-music/casdoor_deploy.git
3.2、启动服务
进入项目,在项目根目录下,执行如下命令:
make run
3.3、验证服务是否启动
访问http://localhost:8000 网址
出现如下登录页面,说明服务起来了

如果服务出现错误,请运行以下命令查看错误原因
docker logs casdoor-casdoor-1 -f
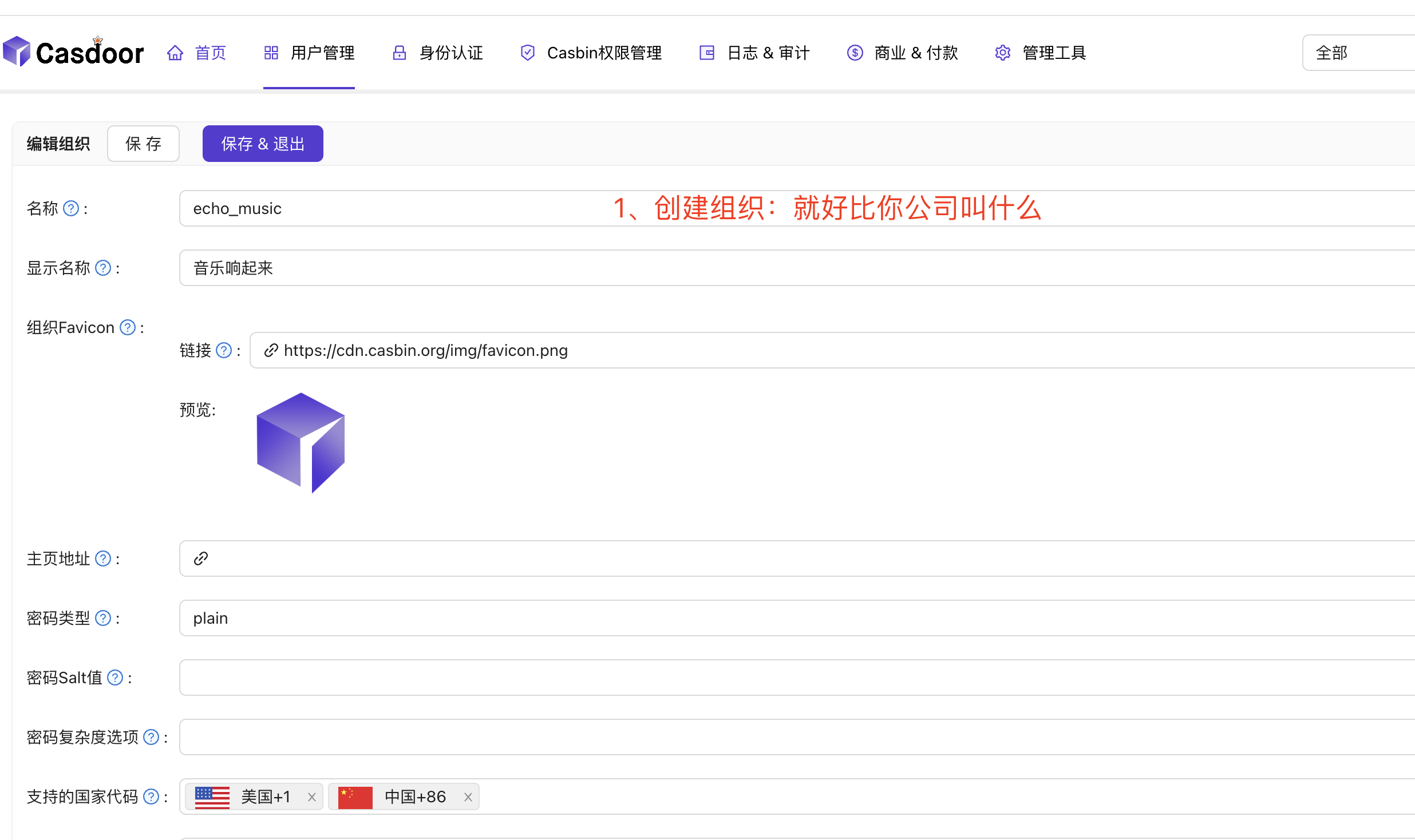
3.4、创建组织
进入 http://localhost:8000/organizations 页创建组织:
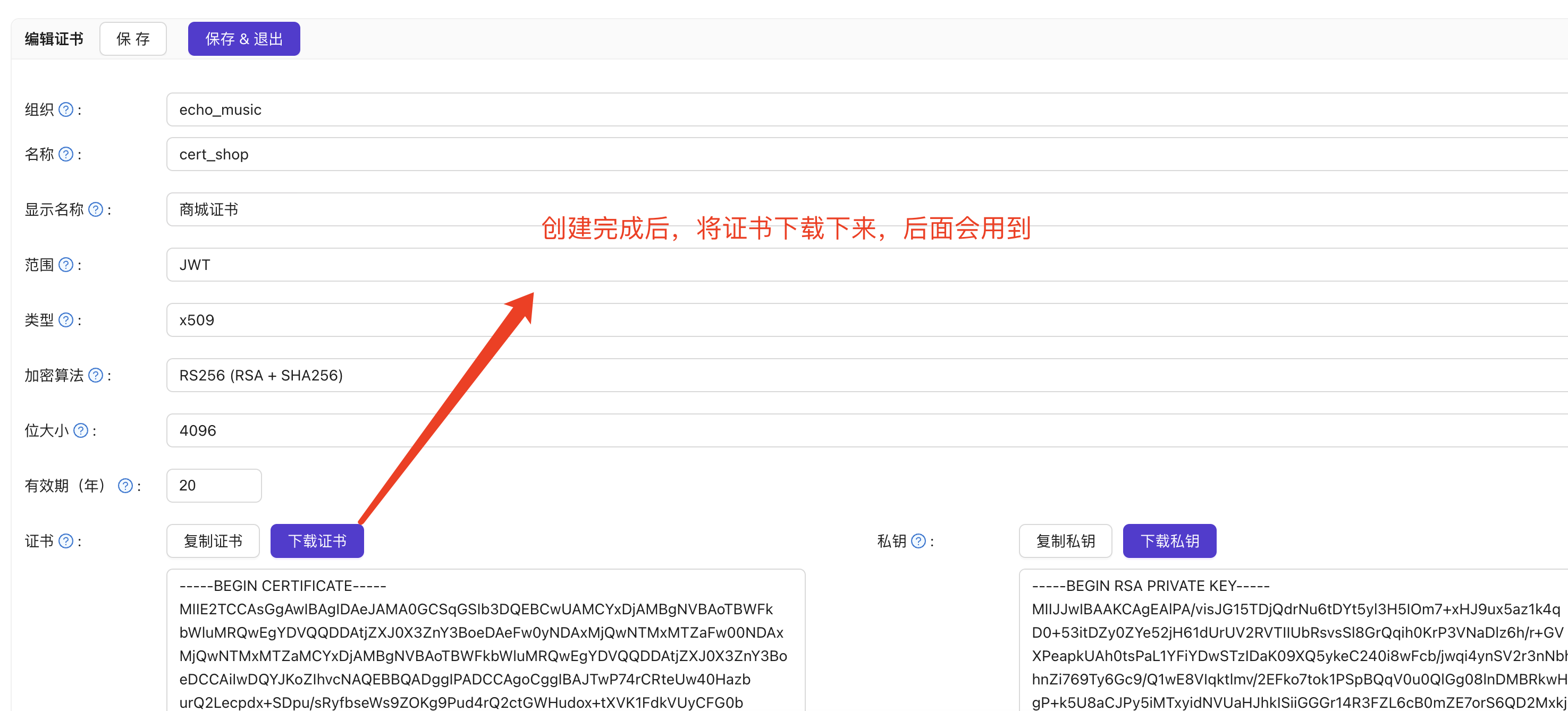
3.5、创建证书
进入 http://localhost:8000/certs 页 创建证书
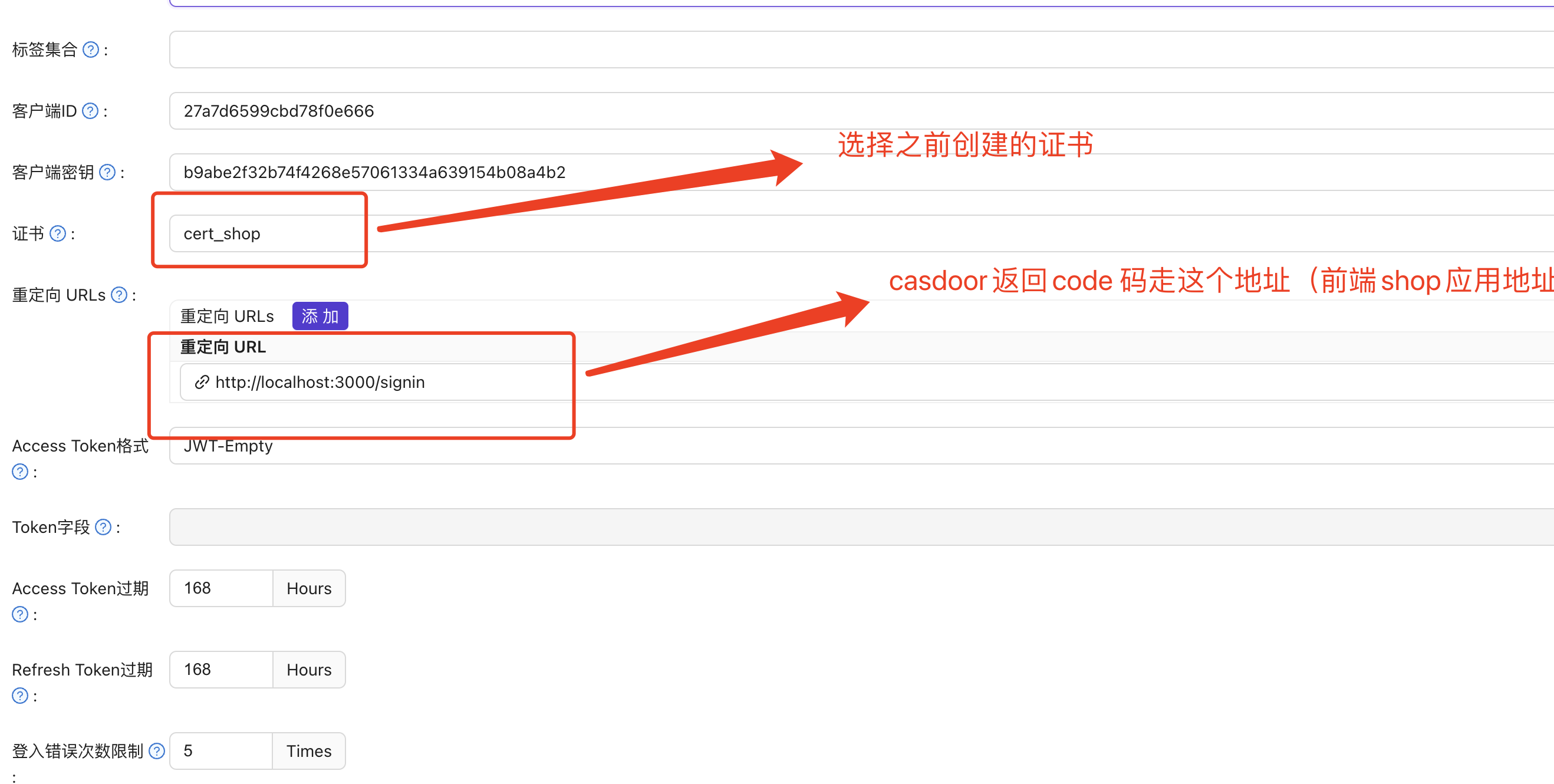
3.6、创建应用
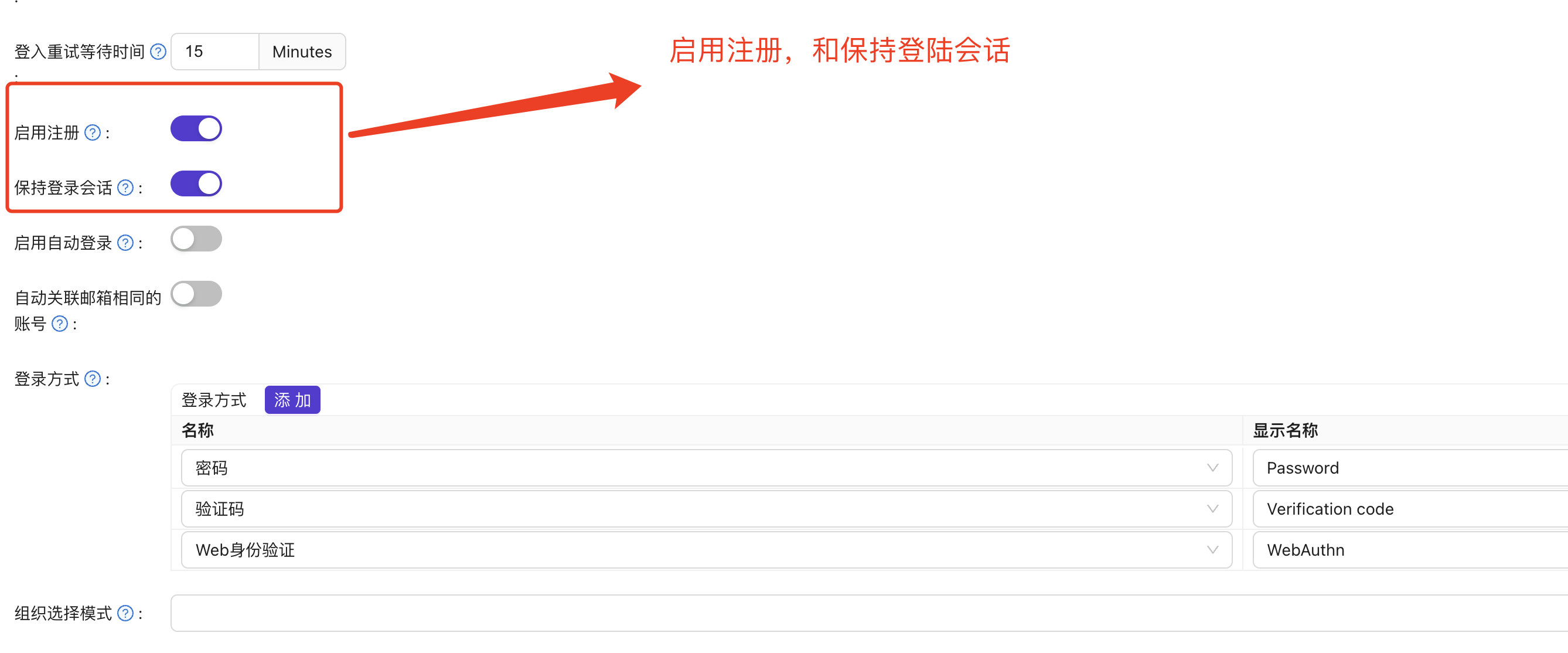
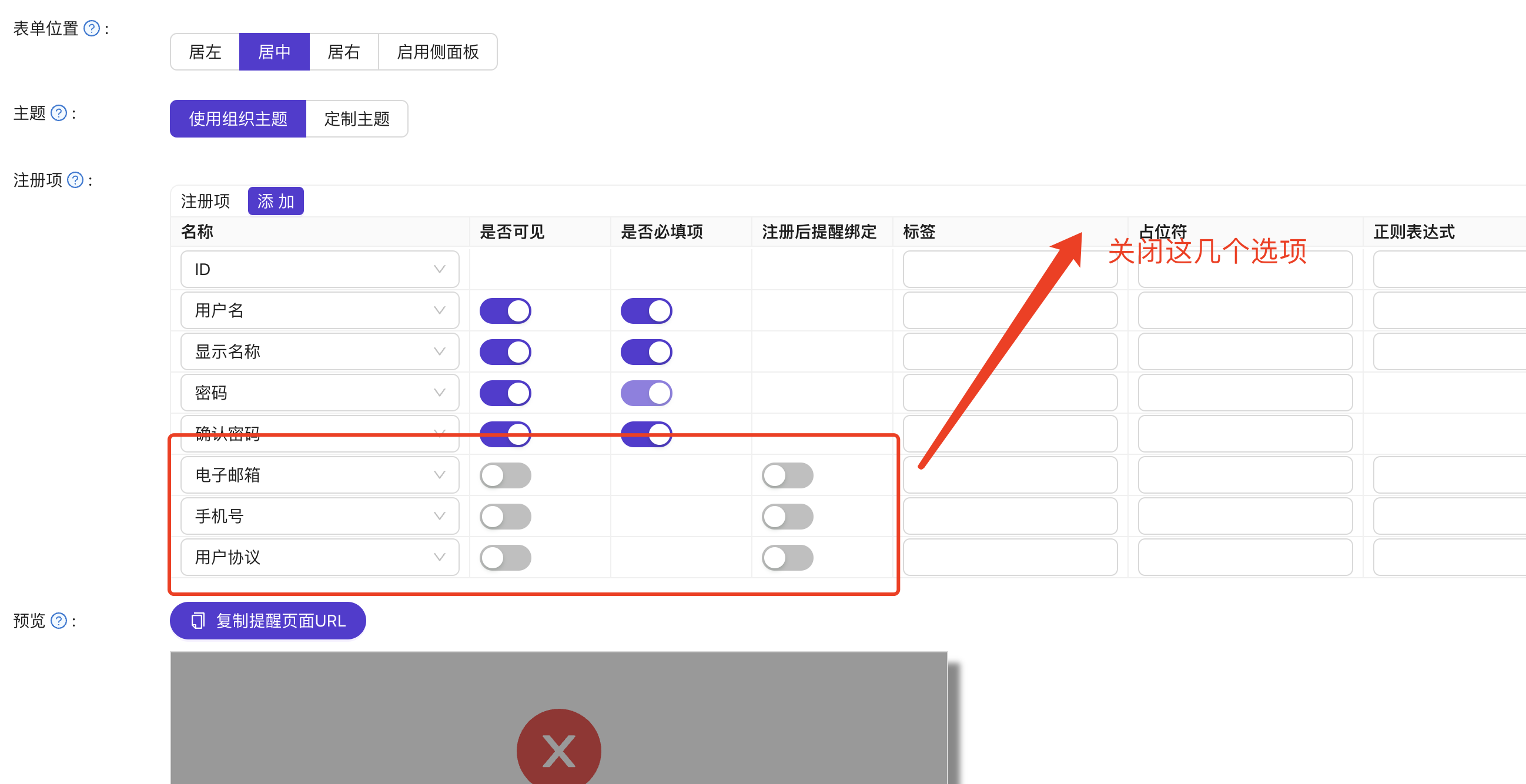
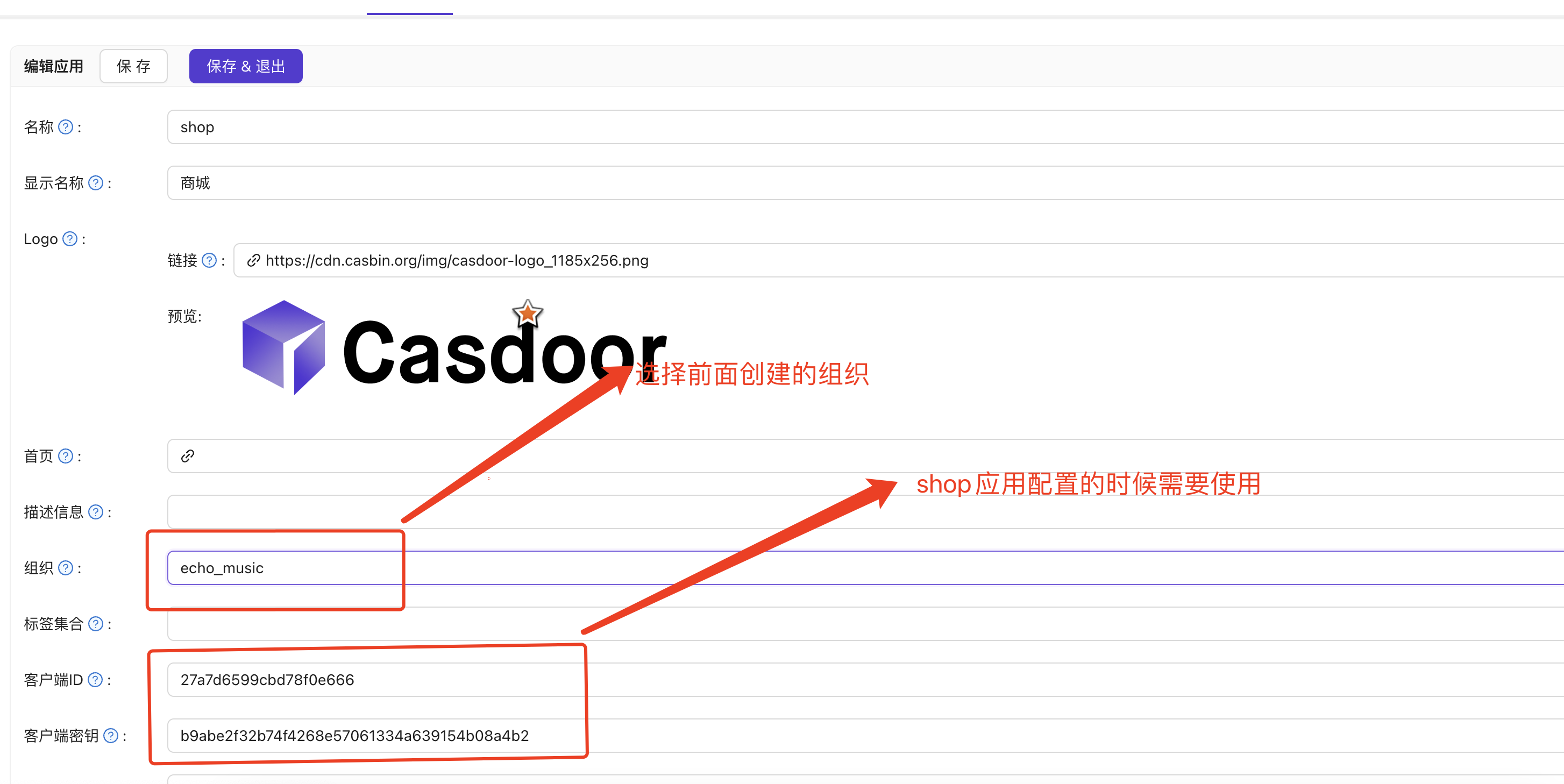
进入http://localhost:8000/applications页 创建应用

然后保持退出
四、应用接入casdoor
4.1、后端服务配置
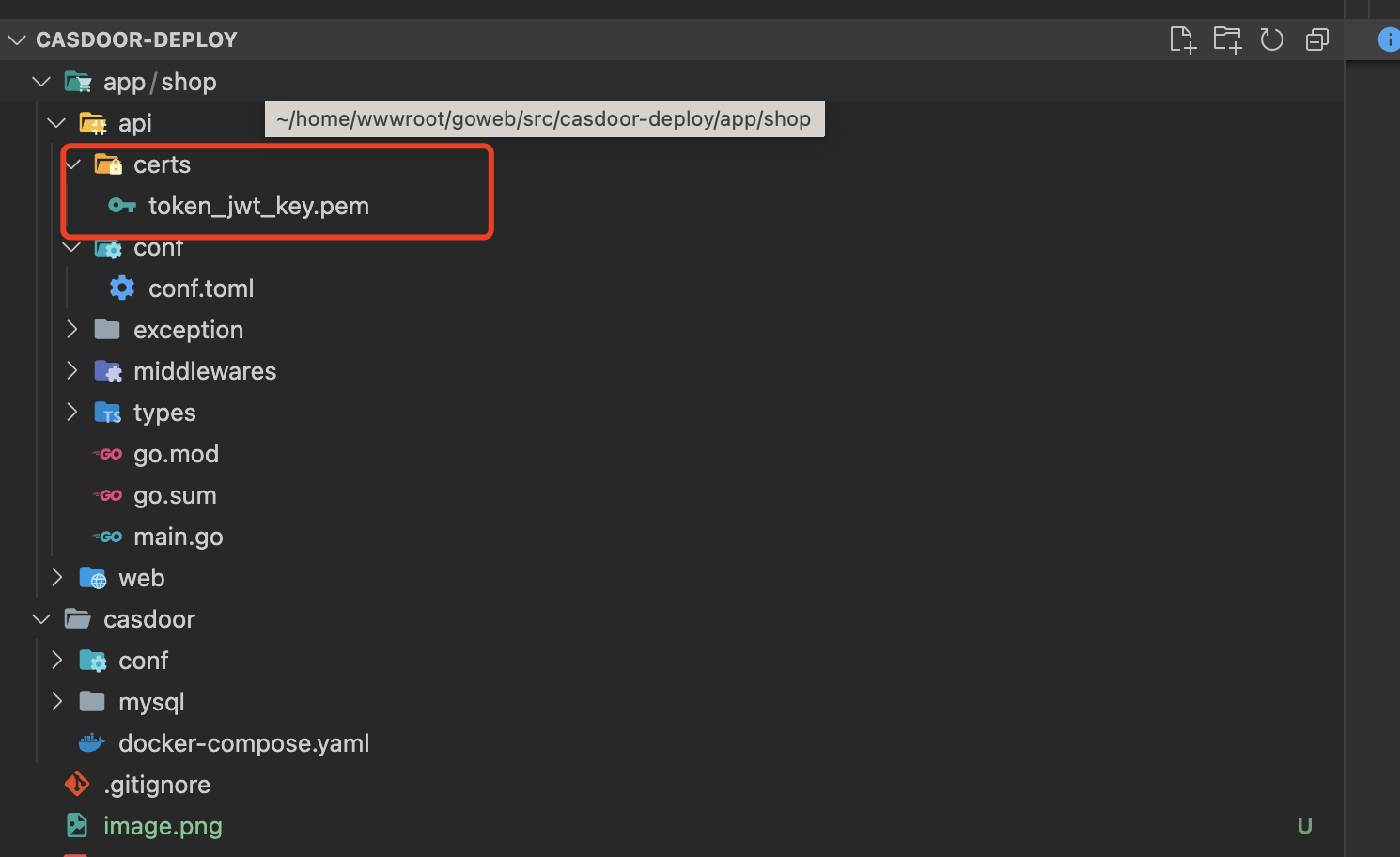
进入 app/shop/api/conf 目录下,将前面画红框的信息写入到 conf.toml 这个文件,内容如下:
Title = "商城"
[Casdoor]
Endpoint = "http://localhost:8000"
GrantType = "authorization_code"
ClientId = "27a7d6599cbd78f0e666"
ClientSecret = "b9abe2f32b74f4268e57061334a639154b08a4b2"
Certificate = "./certs/token_jwt_key.pem"
OrganizationName = "echo_music"
ApplicationName = "shop"
RedirectUri = "http://localhost:3000/signin"
将前面下载的证书放到 app/shop/api/ 这个目录
到此,后端服务配置完成。
4.2、前端应用配置
打开 app/shop/web/src/package/Conf/下的配置文件 index.js 配置如下内容 该地址为shop应用的地址
export const API_URL = 'http://localhost:8080';
到此,前后端配置都完成了
4.3、启动 shop应用前后端
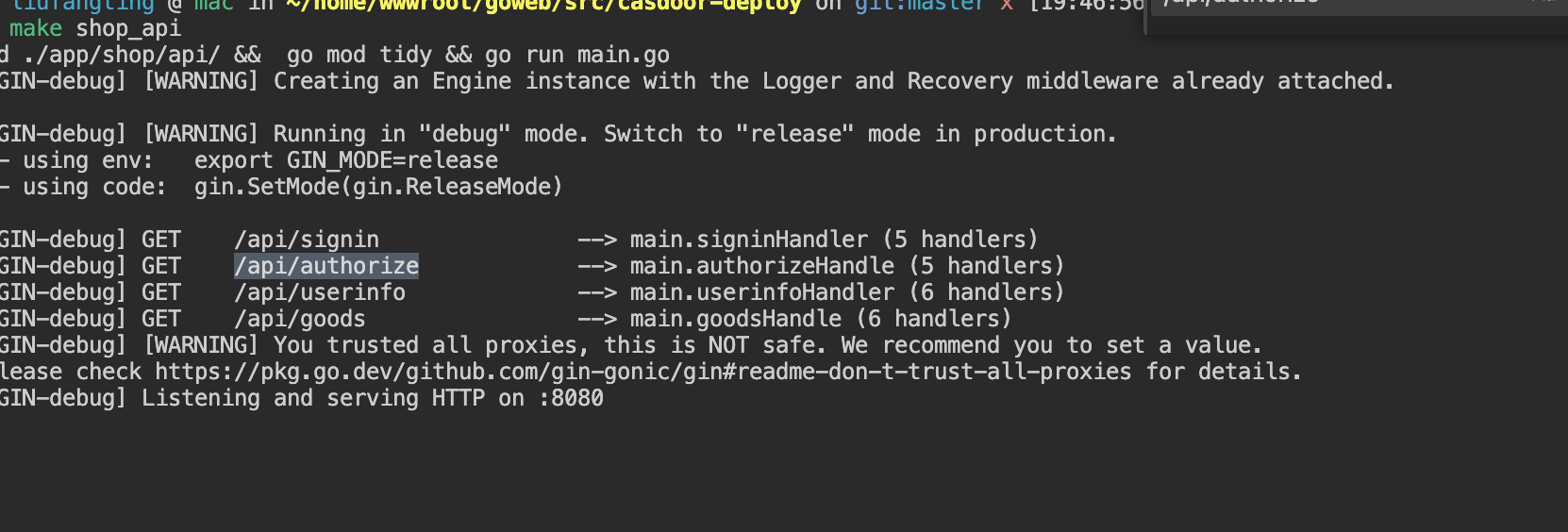
分别在两个终端执行 如下命令启动shop前后端服务
make shop_api
make shop_web
4.4、测试单点登录
访问shop 前端http://localhost:3000/
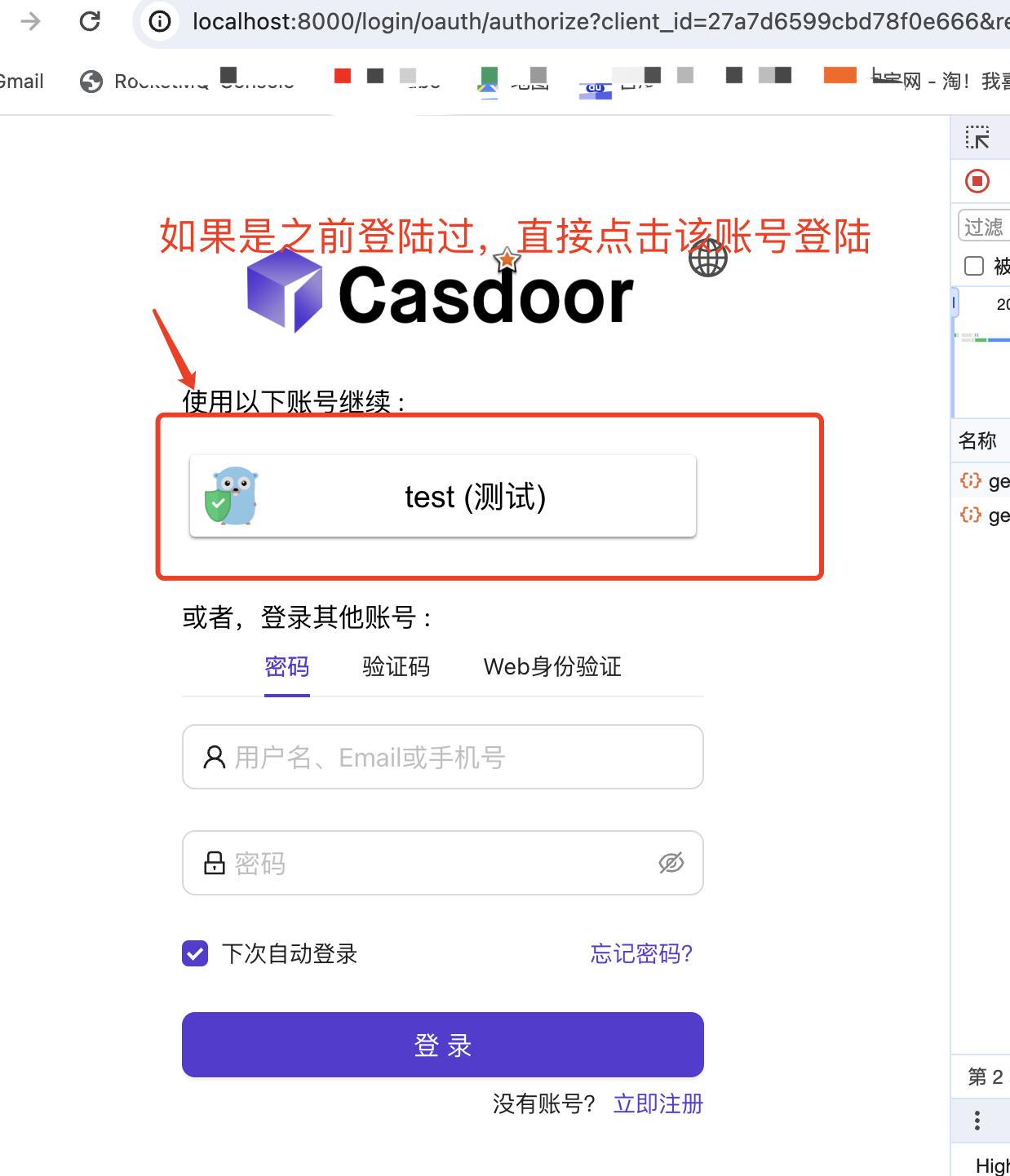
然后点击登录,进入 casdoor 授权登陆页:
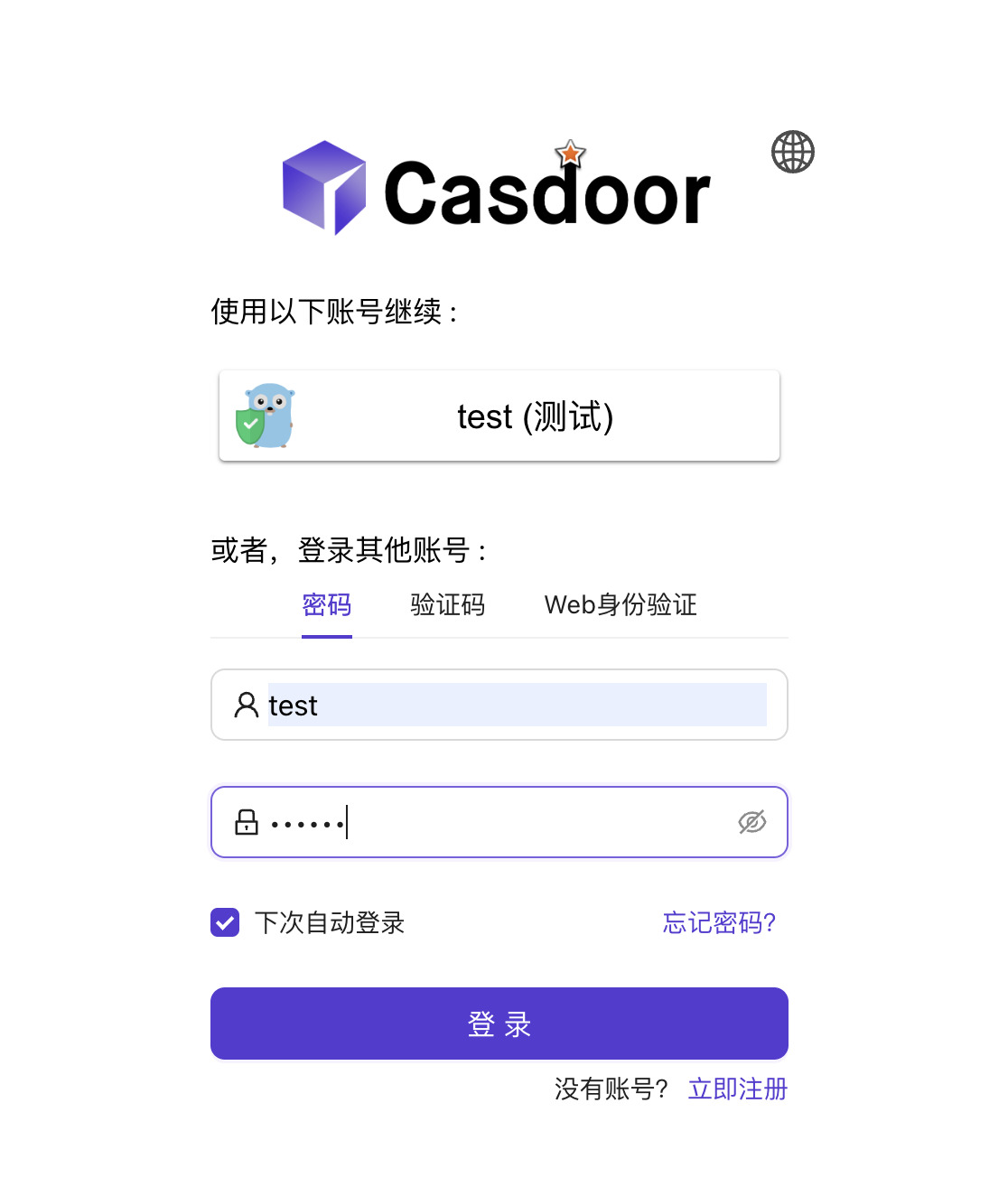
输入账号,密码进行登录
此时会跳转到 shop 首页